


Moichor Inc. is a B2B startup that has designed a computer vision-based diagnostic that greatly improves the accuracy of Blood tests for veterinary clinics – and specifically birds and reptiles. Moichor’s website serves as an important touchpoint and information for clinics to know the latest news, technologies and innovations, Moichor’s team is working with.
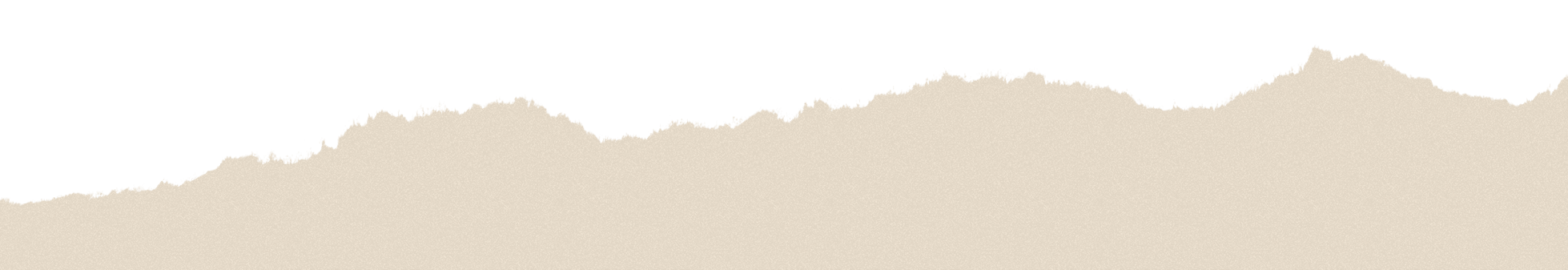
The leadership team at Moichor Inc. was driven to refresh the site design, in order to capture and convey the brand across the site, create new leads and improve the SEO strategy with a new blog.
I have designed it in Figma and developed it in Webflow, using CMS for the blog and integrating Google Analytics and HubSpot as the CRM.



On every project, the core lies on a solid strategy. Throughout the first meetings with the Moichor head of marketing, we went from ideas, to strategy, to develop a clear plan and goals. We decided to applied them into a new navigation structure and information architecture.
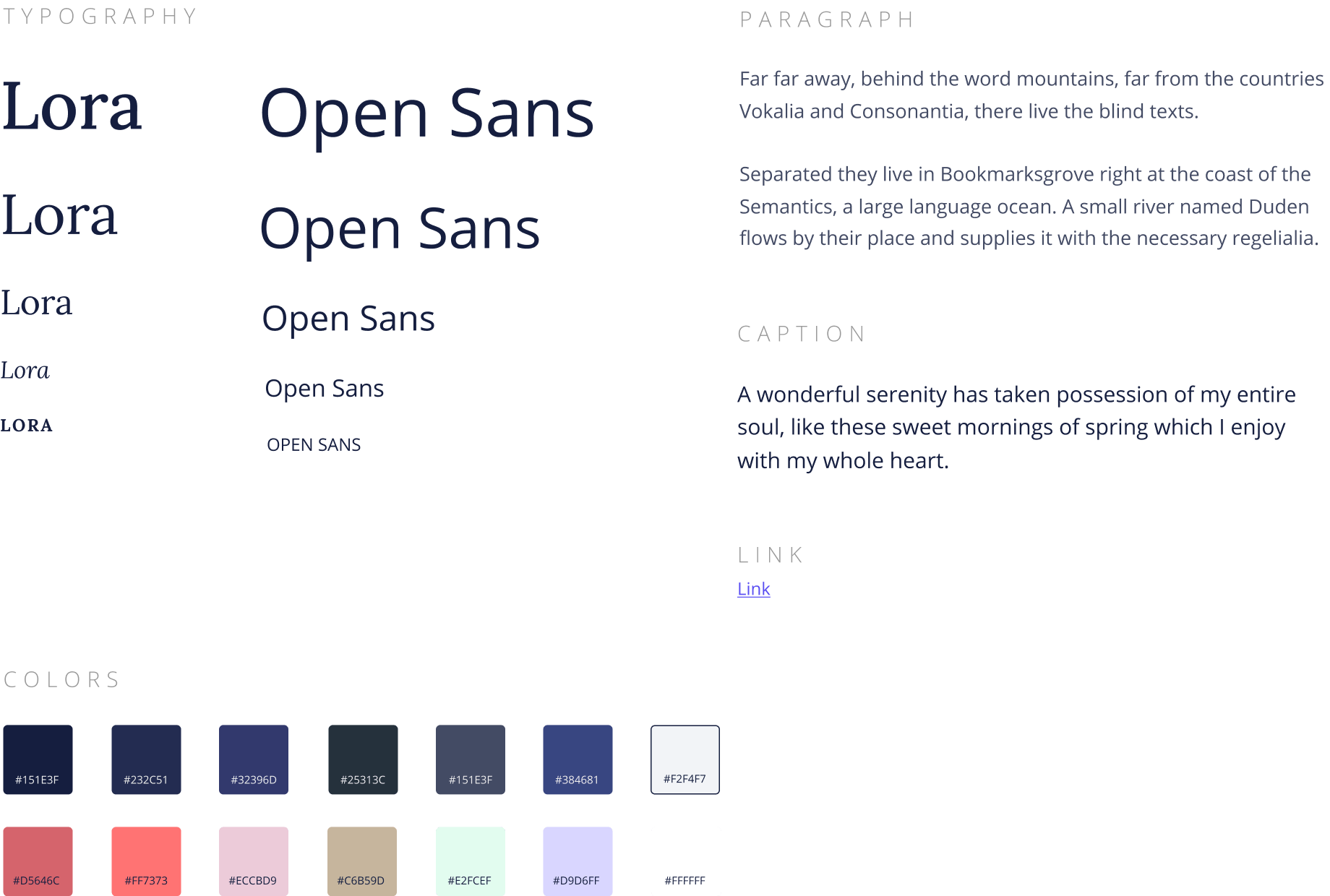
Typography & Colour Spectrum

With the help of the HubSpot forms integration, combined with an SEO strategy linked to the new blog, the new website, allows the client to capture new leads and increase awareness in the industry.
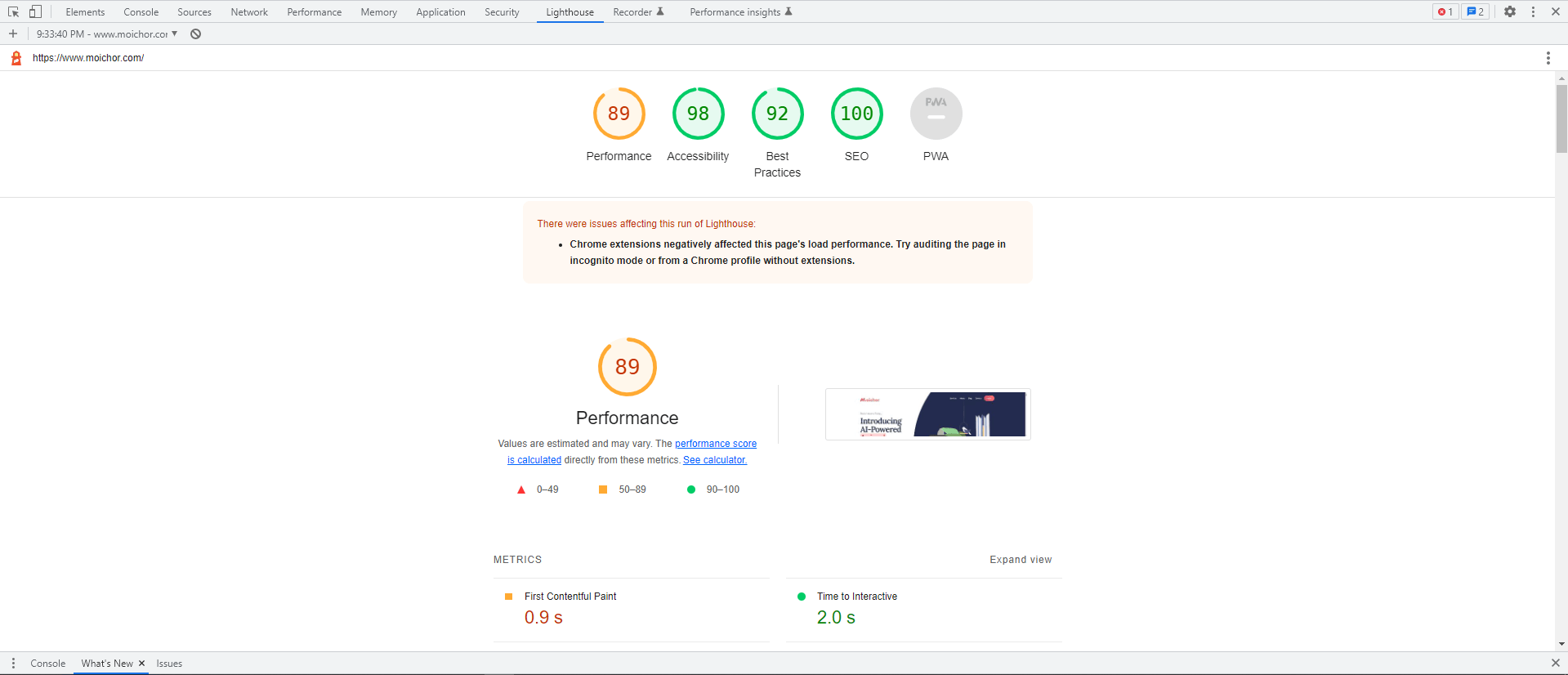
Leaving the site in perfect conditions, in order for it to be 100% ready to engage and achieve a high ranking in search engines, is always a must. For this, we have to ensure that the performance and loading speed of the site are the best. In addition, the use of best practices in terms of code structure and accessibility allows for a smooth and fully inclusive user experience.
We can measure all this, with a very useful tool created by Google, called, “Lighthouse”.

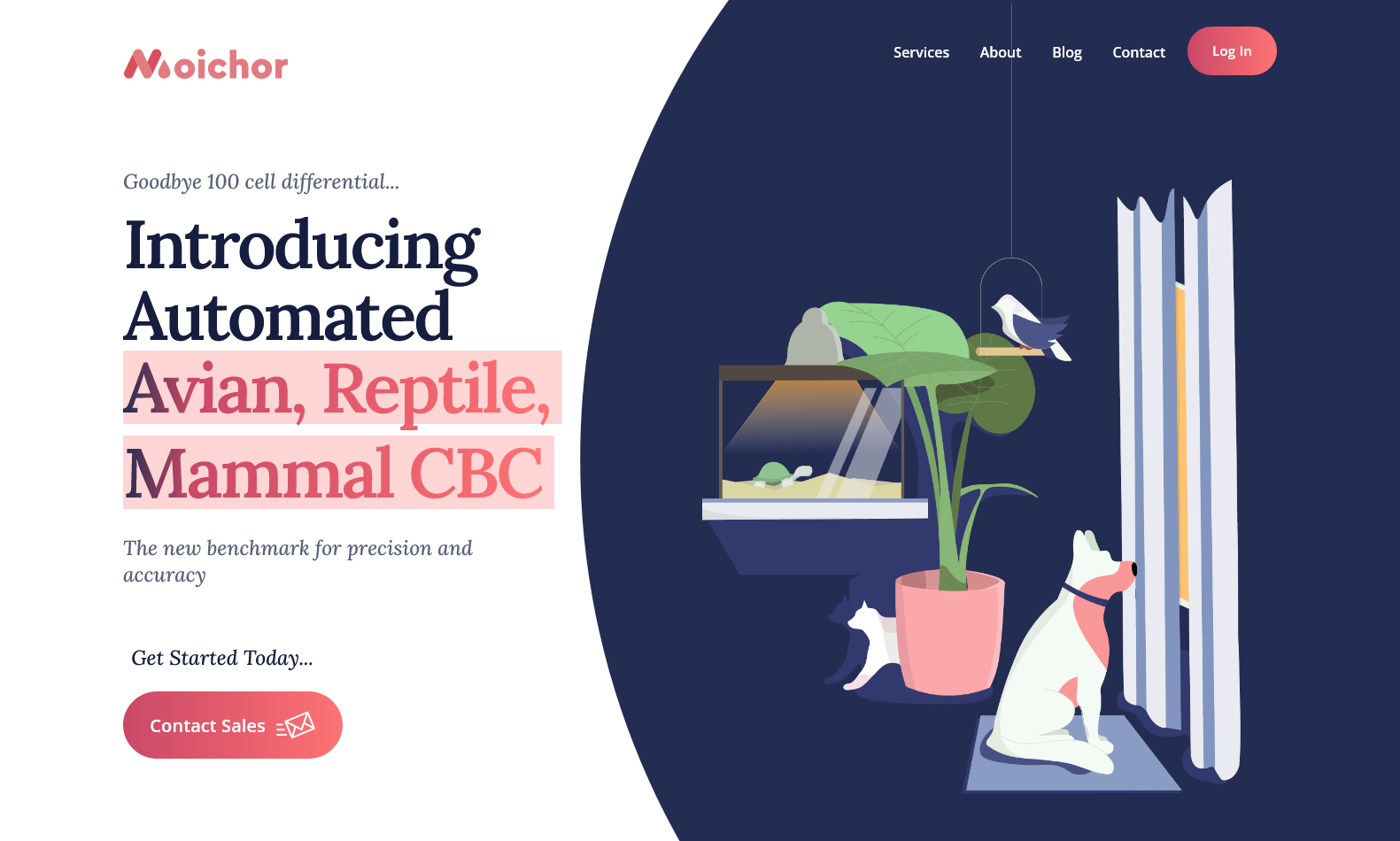
Thanks to the Webflow CMS and database development, the new site, gives the possibility to Moichor, to create and manage their own blog, customer stories, testimonials and more, without the aid of a developer.
The website has 9 pages where the homepage, about page and blog homepage are redesigns, the other 6 were designed from scratch and developed in Webflow.

"Francisco did an exceptional job working with me to build out a website we are very happy with. He was very flexible to our needs, even when they changed. He was open to design feedback, interpret our needs and come back with excellent work.
Francisco is a great listener, which translated into his ability to capture and convey our brand consistently across the site. On a technical level, after plugging in all my SEO tools and optimization tools, his work is optimized well to google search bots. Additionally, his design is performing well in our on-page analytics.
I would highly recommend Francisco to any team looking to build out a professional website, without the bloated costs of an agency."